Materialien zum Unterricht
Anordnung von Objekten - 2
Elemente fexibel anordnen (display:flex)
Ziel: Es soll eine Menuleiste erstellt werden. Dazu wird in einem neuen Ordner eine Datei index.html mit dem Grundgerüst und eine leere Datei style.css erstellt.

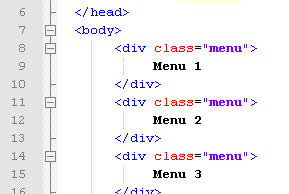
Im Body werden 6 Bereiche (<div>) angelegt. Jeder Bereich erhält die Klasse menu.
Die Darstellung der Seite im Browser ist unspektakulär.

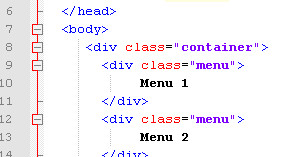
Um die sechs Menueinträge wird ein weiterer Bereich gelegt, der die Klasse container erhält. Beachte: Der Bereich muss unter den Menueinträgen vor dem schließenden body-Tag wieder zu gemacht werden.
An der Ansicht im Browser ändert sich nichts!

Die eigentliche Formatierung erfolgt in der Datei style.css. Als erstes werden die Menueinträge nebeneinader angeordnet. Dazu reicht es, dem display-Attribut des umschleißenden Bereiches die Eigenschaft flex zu geben. Dadurch wird der umschließende Bereich zu einem Flex-container und die Menueinträge zu Flex-Elementen. Der Container ist das Elternelement, die Menueinträge sind Kindelemente.
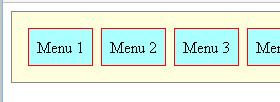
Im Broser stehen die Einträge jetzt nebeneinander, sehen aber immer noch unspektakulär aus.

Als erstes wird die Klasse menu formatiert. Sie erhält
- einen farbigen Rand
- eine Hintergrundfarbe
- einen Innenabstand von 0.5 em
- einen rechten Außenabstand von 0.5 em (margin-right:0.5em;)
Die Farben können nach persönlichen Vorlieben gewählt werden.

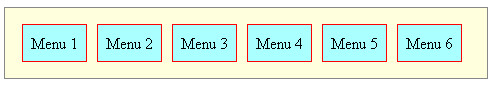
Im nächsten Schritt wird der Flexcontainer formatiert. Er erhält
- einen farbigen Rand
- eine Hintergrundfarbe
- einen Innenabstand von 1em
- eine Breite von 500px
Damit die Kindelemente gleichmäßig im Containerelement verteilt werden, muss in die Klasse container noch eingetragen werden
justify-content: space-around;