Materialien zum Unterricht
Formatieren
Formatiert werden können
- die ganze Seite
- einzelne Bereiche
- einzelne Tags
Formatierungen können
- direkt im Tag stehen
- im Kopf der HTML-Seite stehen
- in einer extra Datei abgelegt werden (style.css)
Die meisten Formatierungen legt man in einer extra Datei ab. Der HTML-Seite muss man dann mitteilen, in welcher Datei die Formatierungen stehen. Mehrere HTML-Dateien können ihre Formatierungen aus einer Datei holen. Das hat gegenüber den anderen beiden Verfahren Vorteile:
- Alle Seiten eines Projektes habe das gleiche Aussehen (Wiedererkennungseffekt)
- Änderungen lassen sich für alle Seiten sehr schnell vornehmen
- Die Ladezeiten verkürzen sich, da die Formatierungen nur einmal geladen werden müssen.
Anlegen der Datei für die Formatierungen
Erzeuge ein neues, leeres Dokument und speichere es als style.css im gleichen Verzeichnis wie die index.htm ab.
Gehe danach in die index.htm und trage den Link auf die style.css in den Kopf der Datei ein. Damit holt sich die index.html alle Formatierungen aus der style.css.

Schriftart für die ganze Seite ändern
Der übergeordnete Tag für die Anzeige der ganzen Seite ist der <body>-Tag. Dessen Formatierung legt z.B. die Schriftart für sämtlichen Text auf der Seite fest.
Jeder Internet-Browser (Firefox, GoogleChrome, Opera...) hat für diesen Tag bereits Voreinstellungen, z.B. eine Schriftart mit Serifen. Die liest sich in der Zeitung sehr gut, ist für den Bildschirm aber ungeeignet. Deshalb muss dem Tag eine serifenlose Schriftart zugeordnet werden. Damit wird die Browsereinstellung für diese Eigenschaft überschrieben.
In der style.css kann stehen:

Hinter dem Tag, der verändert werden soll, stehen die neuen Eigenschaften, eingeschlossen von einer geschweiften Klammer.
Es folgt zuerst die Eigenschaft, die geändert werden soll und dann nach einem Doppelpunkt der neue Wert. Jede Formatierung muss mit einem Semikolon abgschlossen werden.
Farben
Aufgabe: Ändere die Hintergrundfarbe der Seite in ein sehr helles Gelb und die Schriftfarbe in ein dunkles Blau.
Informiere dich über die ![]() :Hintergrundfarbe und die
:Hintergrundfarbe und die ![]() Schriftfarbe. Hinweis: Nutze für die Farben die im Farbwähler angebebenen Farben.
Schriftfarbe. Hinweis: Nutze für die Farben die im Farbwähler angebebenen Farben.
Sehr interessant ist das ![]() : HSL-Farbmodell.
: HSL-Farbmodell.
Einzelne Tags formatieren
Die Hauptüberschrift soll eine dunkelgrüne Farbe erhalten

Aufgabe: Ändere auch die Farbe der <h2>-Überschriften.
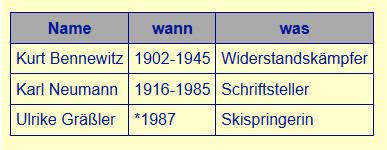
Tabelle formatieren
Eine Tabelle besteht aus Zeilen <tr>...</tr> und Spalten <td>...</td>. Soll die ersten Zeile eine Überschrift darstellen, müssen die <td>-Tags durch <th> ersetzt werden.
-
Rahmen ziehen
Die Tabelle sieht besser aus, wenn die Zellen durch einen Rahmen abgegrenzt werden.
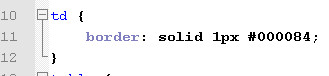
In der style.css erhält das <td>-Tag einen neuen Rahmen:

Mit Hilfe von CSS lassen sich Typ, Breite, Farbe und Plazierung des Rahmens beeinflussen. Das Beispiel erzeugt einen durchgezogenen Rahmen von 1 px Breite um die gesamte Zelle von blauer Farbe.
Das sieht noch nicht wirklich schön aus und erfordert weitere Gestaltung.
Alle Möglichgkeiten der Rahmenformatierung werden bei : SELFHTML beschrieben.
: SELFHTML beschrieben.
Rahmen verbinden
In der Browser-Voreinstellung werden die Rahmen um jede Zelle gezeichnet, ohne zusammenzufallen. Das ergibt einen unschönen Anblick.
Um das zu vermeiden, muss das <table>-Tag formatiert werden:

Kopfzeile mit einbeziehen
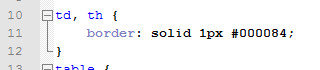
Damit auch die Kopfzeile einen Rahmen erhält, muss das <th>-Tag in die Formatierung mit einbezogen werden:

Kopfzeile formatieren
Aufgabe: Die Kopfzeile der Tabelle soll einen grauen Hintergrund erhalten.Innenabstand
Es sieht besser aus, wenn der Text einen Abstand vom Rahmen der Tabelle hat. Dazu muss ein Innenabstand eingestellt werden.
Der Innenabstand ist der Leerraum zwischen dem Inhalt des Elements und seinem eigenen Elementrand.
Der Innenabstand wird mit padding (Polsterung) eingestellt. : padding
: padding
Als Abstand kann 0.5em gewählt werden. : relative Größe em
: relative Größe em