Materialien zum Unterricht
weitere Formatierungen
1. Seitenbreite festlegen
Damit die Seite auf allen Bildschirmen ähnlich aussieht, wird die Breite des Inhaltes erzwungen. Dazu muss beachtet werden, dass die Seite auf unterschiedlich breiten Bildschirmen angezeigt wird: breite Desktop-Monitore und winzige Smartphone-Displays.
a) Breite für große Monitore
Aufgabe: Erzeuge einen neuen Bereich mit der ID "seite", der die gesamte Seite umfasst.Dazu ist nach dem <body>-Tag ein Bereich anzugeben:
<div id="seite">Vor dem abschließenden Tag des Body </body> muss der Bereich wieder geschlossen werden:
</div>In der style.css kann dieser Bereich jetzt formatiert werden. Dazu ist die ID des Bereiches mit einem vorgestellten # anzugeben.

Mit margin:auto wird der Außenrand eingestellt. auto bedeutet, dass der Bereich automatisch in die Mitte gerückt wird.
Problem: Wird das Browserfenster verkleinert, muss zum kompletten Betrachten der Seite vertikal gescrollt werden. Das ist nicht gut.
b) Breite für mobile Geräte (Responsive Webdesign)
Damit die Seite selbst erkennt, wie breit der Monitor ist, muss die folgende Zeile im Head eingefügt werden.<meta name=viewport content="width=device-width, initial-scale=1">
Danach wird in der Datei style.css festgelgt, dass der Bereich seite ab einer Monitorbreite von 900px immer die ganze Breite des Bildschirms belegt:
@media all and (max-width: 1000px){
#seite {
max-width:100%;
}
}
Teste das Verhalten der Seite nach dem Umbau für mobile Geräte, indem die Größe des Browserfenster verkleinert wird.

2. Rahmen und Innenabstand
Aufgabe: Der Bereich seite erhält noch einen schönen Rahmen und einen Innenabstand zwischen Rahmen und Inhalt.
3. Bereiche formatieren
Jede Internetseite lässt sich in mehrere Bereiche einteilen: Kopf, Navigation, Hauptteil und Fuss. Die Anzahl der Bereiche lässt sich beliebig erweitern. Zur besseren Abgrenzung kann jeder Bereich anders formatiert werden.
Die Überschrift wandert in den Bereich
<header> </header>
und der Rest stellt den Hauptteil dar:
<main>
</main>

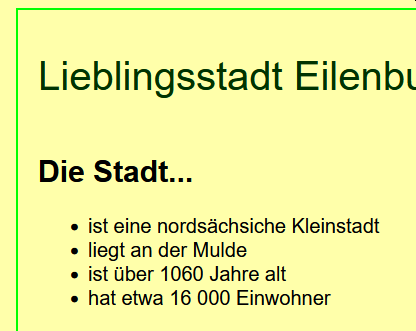
Der Bereich header erhält in der style.css folgende Formatierungen
- Hintergrundfarbe (z.B. ein Grau)
- Schriftfarbe (z.B. Grün)
- Schriftgröße (z.B. 2em)
 Schriftgröße
Schriftgröße - Innenabstand (z.B. 1em)
Für den main-Teil reicht
- Hintergrundfarbe (nach gutem Geschmack)
- Innenabstand (z.B. 1em)
Alle Formatierungen sind Vorschläge und können verändert werden!
3. Einzelne Textstellen formatieren
Manchmal ist es notwendig, im Text ein einzelnes Wort, Wortgruppen oder ... zu formatieren. Dazu wird der Abschnitt mit dem Tag
<span>irgend ein Text</span>eingefasst. Dieser Tag bewirkt nichts und hat nur die Aufgabe, CSS-Formatierungen aufzunehmen.
<span style="color:#FF0000;">Rot</span>
macht den Text Rot. In dem Tag wird das Attribut style als Container für die CSS-Anweisungen verwendet. Es lassen sich alle möglichen CSS-Formatierungen einbinden!
<span style="color:#FF0000; font-size:x-large; margin:4em;">Beispiel</span>
Beispiel
Aufgabe: Färbe das Alter von Eilenburg rot ein:

4. Tags formatieren
Es ist auch möglich, CSS-Formatierungen in einen Tag einzubauen.
"Mädchen sind bunt und Schweine sind dreckig...".
<span style="background-color:#FFFF00"> <strong style="color:#FF3333;">b</strong><strong style="color:#33FF33;">u</strong> <strong style="color:#FF6600;">n</strong><strong style="color:#0000FF;">t</strong> </span>
Das Wort bunt ist durch <span> mit einem Hintergrund versehen worden. Jeder einzele Buchstabe wird fett dargestellt: <strong>. Im <strong>-Tag wird über style die Farbe eingestellt.
Aufgabe: Ändere die Hintergrundfarbe und die Breite der geordneten Liste durch die Formatierung des <ol>-Tags. Die Breite kann z.B. auf 50% gesetzt werde.

5. Silbentrennung
Damit lange Wörter am Ende der Seite ordentlich getrennt werden, muss als erstes die Sprache eingestellt werden:
<div id="seite" lang="de">
Danach wird in der Datei style.css für Bereich #seite das Attribut für die Silbentrennung auf automatisch gesetzt:
hyphens: auto;
Nun sollte auch die Tabelle in ein ganz schmales Browserfenster passen. (Ausprobieren)
