Materialien zum Unterricht
Klassen
Klassen fassen eine Reihe von Formatierungen zusammen und können auf einer Web-Site immer wieder verwendet werden. Damit sind sie ein mächtiges Mittel zum Gestalten einer Seite.
Klasse bild_rechts
Es wird in der Datei style.css eine neue Klasse .bild_rechts erzeugt. Klassen erkennt man am Punkt vor dem Klassennamen. Der Name der Klasse ist frei wählbar und sollte das aussagen, was sie macht. Das ist für das spätere Lesen des Quelltextes sehr hilfreich.

Danach wird dem Bild in der Datei index.html diese Klasse zugewiesen:

Aufgabe: Lade die Datei wasserturm.jpg und baue das Bild auf der Seite rechts neben der Liste ein.
- Die Datei muss im gleichen Ordner wie index.html gespeichert werden.
- Das Bild muss verkleinert werden.
- Der img-Tag muss an der richtigen Stelle im Quelltext plaziert werden.
- Der Tag bekommt die Klasse bild_rechts
- WICHTIG: Damit das Bild unten aus dem Rahmen nicht heraushängt, muss VOR dem Schließen von <main> die Zeile
<p style="clear:both;"></p>
eingefügt werden.
Aufgabe: Erweitere in der Datei style.css die Klasse bild_rechts um einen dünnen Rahmen, der einen Innenabstand von 0.2 em hat (padding).
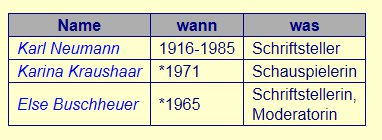
Klasse kursiv_blau
Aufgabe: Erzeuge in der style.css die entsprechenden Klassenformatierungen und verändere die Tabelle.

Klasse text_schatten
Aufgabe: Der Text im Kopf soll einen Schatten bekommen.
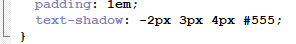
- In der style.css wird im header ein Textschatten hinzugefügt.
- Die Werte haben folgende Bedeutung:
- -2 px: horizontaler Versatz, - links, + rechts
- 3 px: vertikaler Versatz, - oben, + unten
- 4 px: Unschärfe
- #555: Schattenfarbe
- Spiele an den Werten rum!


Zwischenergebnis
Die Seite sollte jetzt schon ganz ansehnlich sein und die Forderungen des Responsive Webdesign erfüllen.

Klasse verlauf
Aufgabe: Der Kopf erhält einen Farbverlauf.
- Ergänze den <header> um einen Farbverlauf
- Die Werte haben folgende Bedeutung
- linear-gradient: Linearer Farbverlauf
- #aaa: obere Startfarbe
- #eee: Untere Endfarbe, entspricht der Hintergrundfarbe von main