Materialien zum Unterricht
Anordnung von Objekten - 1
Elemente verschieben (float)
Erzeuge im HTML-Ordner einen neuen Unterordner test und dort eine neue HTML-Datei mit dem Namen index.html sowie eine CSS-Datei mit Namen style.css.
Übertrage den Quelltext in die Datei:

Formatiere die Box in der style.css mit
Die Box macht sich über dem gesamten Bildschirm breit und sieht noch nicht gut aus. Deshalb wird die Breite (width) auf 300 px eingestellt.

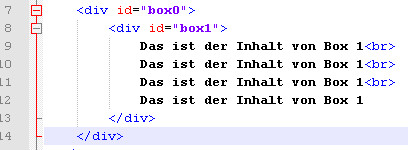
Es wird eine übergeordnete Box erzeugt, die die Box 1 umschließen soll. (box0)
Die neue Box soll einen blauen Rahmen und eine Hintergrundfarbe #9CF; erhalten. Die Breite wird auf 800 px eingesteltt. Mit margin:auto; wird die Box in der Mitte des Bildschirmes geschoben.
Die neue Box soll einen blauen Rahmen und eine Hintergrundfarbe #9CF; erhalten. Die Breite wird auf 800 px eingesteltt. Mit margin:auto; wird die Box in der Mitte des Bildschirmes geschoben.

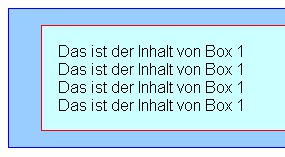
Zwischen Box1 und Box0 wird ein Zwischenraum erzeugt, damit sich die innere Box besser von der äußeren abhebt. Dazu verwendet man die Eigenschaft margin = Außenabstand. Überlege, welche Box den Außenabstand bekommt.
Der Innenabstand wird mit padding erzeugt.
Aufgabe: Stelle für die Box1 einen optisch ansehlichen Innenabstand ein.
margin-left:2em; margin-bottom:1em; margin-top:1em;Aufgaben: Informiere dich über die Einheit em. Warum wird sie in CSS häufig verwendet? Spiele mit den Werten herum und beobachte die Wirkungen.
Der Innenabstand wird mit padding erzeugt.
Aufgabe: Stelle für die Box1 einen optisch ansehlichen Innenabstand ein.

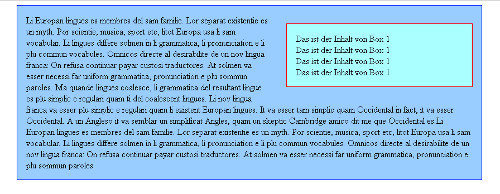
Aufgabe: Es wird nun in die Box 0ein Text eingefügt und die Box 1 soll nach rechts fließen.
Dazu braucht man als erstes einen Text. Verwende einen Blindtext, den du mit dem Blindtextgenerator erzeugst. Der Text muss
- in die Box 0
- unter die Box1
eingefügt werden.
Danach werden in der Datei style.css zwei Ergänzungen vorgenommen:
- die Box 0 erhält einen Innenabstand von 1em
- die Box 1 lässt man nach rechts fließen: float:right;

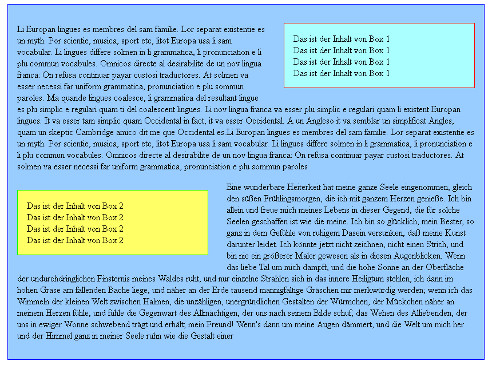
Aufgabe: Die Seite soll mit weiterem Text und einer zweiten Box erweitert werden.
- Schließe den bisherigen Blindtext in den p-Tag ein! Damit wird ein Absatz erzeugt.(<p> </p>)
- Hole einen zweiten Blindtext und füge ihn unter den ersten, ebenfalls wieder als Absatz.
- Füge zwischen die beiden Texte die Box 2 ein. Dazu wird einfach Box 1 kopiert, eingefügt und entsprechend verändert.
- Formatiere in der Datei style.css die Box 2 so, dass das Endergebnis wie im Bild (oder besser) aussieht.

Aufgabe: Die Seite passt sich noch nicht der Breite des Browsers an. Ändere die Datei style.css so um, dass ab einer Breite von 850 px
- die Box 0 eine Breite von 100% hat.
- die Boxen 1 und 2 eine Breite von 50% haben.
