Materialien zum Unterricht
Navigation
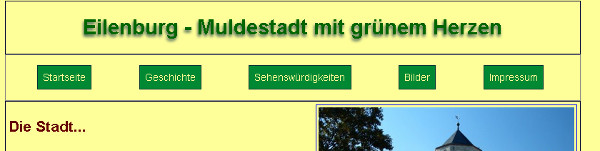
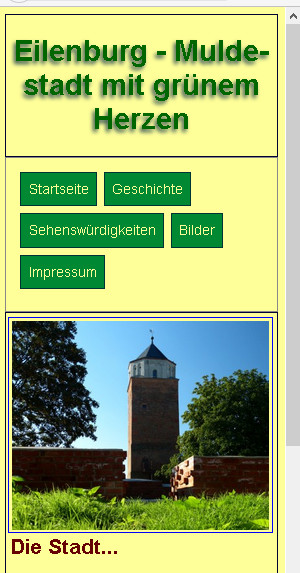
Ziel: Die Seite über Eilenburg bekommt unter der Überschrift ein Menu zu weiteren Unterseiten

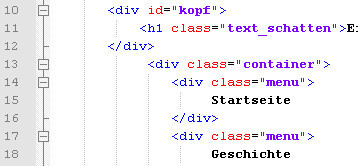
- Es wird der gesamte Container aus der letzten Übung direkt unter den Kopfbereich der Eilenburgseite kopiert.
- Es werden die beiden Formatierungen für die Klassen container und menu aus der letzten Übung in die style.css für die Eilenburgseite kopiert.
- Die Angabe für die Breite des Containerelements wird gelöscht.
- Die Menueinträge sind
- Startseite
- Geschichte
- Sehenswürdigkeiten
- Bilder
- Imprerssum

Hinweis: Es hat sich bewährt, Dateinnamen immer klein zu schreiben.
Windows unterscheidet zwar nicht zwischen Groß- und Kleinschreibung, ein Link funktioniert also auch dann, wenn href="bilder.html" auf eine Seite Bilder.html zeigt.
Die meisten Server im Web arbeiten unter Linux und dort wird streng nach Groß- und Kleinschreibung unterschieden.
Ein Link, der auf dem heimischen Windowsrechner funktioniert, läuft dann im Internet ins Leere.

Jetzt müssen die neuen Seiten angelegt werde. Dazu wird die index.html unter einem neuen Namen gespeichert (z.B. geschichte.html) und der komplette teil im Bereich inhalt gelöscht.
Als letztes kommt in diesen Bereich eine Überschrift hinein. (<h2>...</h2>

Das Menu muss nun noch für mobile Geräte fit gemacht werden (Responsiv Webdesign). Dazu muss
- in der Datei style.css im Abschnitt @media all and (max-width: 900px){ für die Klasse Container ein neuer Eintrag gemacht werden und darin.
- die Eigenschaft für den Zeilenumbruch (flex-wrap) so eingestelt werden, dass die Elemente umbrechen, wenn in der Zeile nicht mehr genug Platz ist. Informiere dich im Internet über diese CSS-Eigenschaft.
- Die Breite des Containers auf 100% erzwungen werden:
width:100% !important; - die Eigenschaft für die Ausrichtung (justify-content) so geändert werden, dass alle Elemente linksbündig angeordnet werden. Informiere dich im Internet über diese CSS-Eigenschaft.
- im gleichen Abschnitt in der Datei style .css ein weiterer Eintrag für die Klasse menu gemacht werden, in dem der Außenabstand nach unten auf 0.5 em eingestellt wird.
- im gleichen Abschnitt in der Datei style .css ein Eintrag für den Tag img gemacht werden, der die Breite auf 95% festlegt.

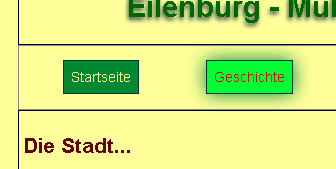
Die Links funktionieren zwar, aber es ist besser, wenn sich der Menueintrag verändert, wenn man mit der Maus darüberschwebt (hover).
Der CSS-Eintrag bewirkt beim Berühren des Bereiches menu (menu:hover), dass für den Link (a) und den Bereich menu die Textfarbe und die Hintergrundfarbe geändert wird.

Aufgabe: Spiele rum!
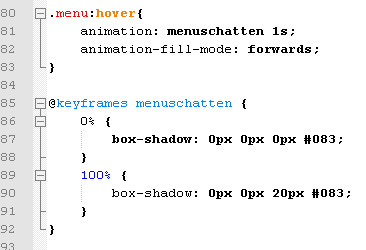
- Der Menueintrag soll beim Überfahren mit der Maus einen dunkelgrünen Schatten bekommen.
Hinweis für diese Aufgabe: Informiere dich nochmal auf der einige Spielerein, wie man einer Klasse einen Schatten zuweist. - Der Schatten taucht beim Überfahren nicht sofort auf, sondern erscheint als Animation: