Materialien zum Unterricht
Weitere Formatierungen
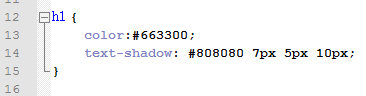
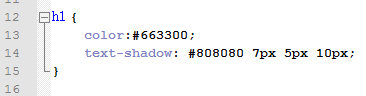
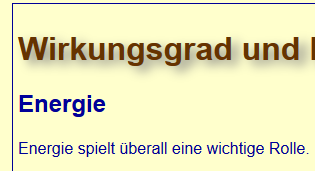
Die Überschriften sollen farblich verändert werden und einen Schatten erhalten. Dazu werden die einzelnen Tags bearbeitet. Die Formatierung für <h1> sieht so aus:

Der Textschatten braucht vier Angaben:

Der Textschatten braucht vier Angaben:
- #808080: Schattenfarbe, drei gleiche Werte bedeutet Grau.
- 7px: X-Verschiebung, also 7px nach rechts. (Negative Angaben verschieben nach links)
- 5 px: Y-Verschiebung, also 5 px nach unten. (Negative Angaben verschieben nach oben)
- 10 px: Grad der Randverschmierung, je größer der Wert, um so weicher wird der Rand
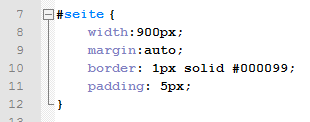
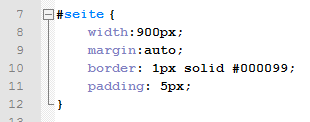
Die Seite erhält einen Rahmen und einen Innenabstand.

Der Rahmen braucht 3 Angaben

Der Rahmen braucht 3 Angaben
- 1px: die Breite des Rahmens
- solid: die Art des Rahmens, solid bedeutet einfach durchgezogen
- #000099: die Rahmenfarbe

Hinweis: Es gibt verschieden Rahmenarten:
dotted = gepunktet.
dashed = gestrichelt.
solid = durchgezogen.
double = doppelt durchgezogen.
groove = 3D-Effekt.
ridge = 3D-Effekt.
inset = 3D-Effekt.
outset = 3D-Effekt.
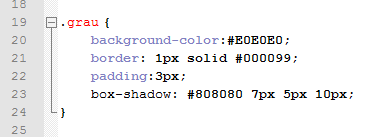
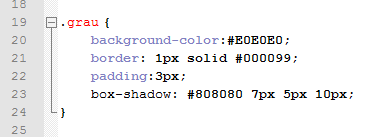
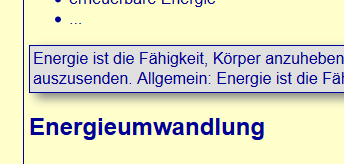
Der Satz zur Energie erhält eine Hintergrundfarbe, einen Rahmen, einen Innenabstand und einen Schatten. Dafür wird eine Klasse nit Namen grau eingeführt.

Der Abstatztag <p> erhält die Klasse. Damit wird nur dieser Absatz formatiert. Die Formatierung sieht so aus:

Der Punkt vor dem Klassenname ist wichtig, da nur so die Formatierung als Klasse erkannt wird.

Der Abstatztag <p> erhält die Klasse. Damit wird nur dieser Absatz formatiert. Die Formatierung sieht so aus:

Der Punkt vor dem Klassenname ist wichtig, da nur so die Formatierung als Klasse erkannt wird.

Hinweis: box-shadow benötigt die gleichen Angaben wie text-shadow
Aufgabe: Weise der Tabelle (<table>) ebnfalls die Klasse grau zu. Entscheide, ob das gut aussieht oder nicht.