Schon besser.
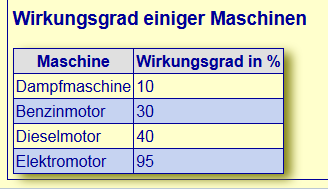
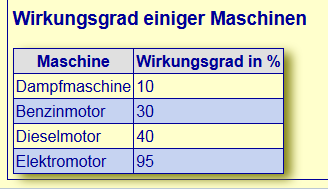
- Gib dem Tag <th> eine graue Hintergrundfarbe.
- Zebratabelle: Jede zweite Zeile erhält eine andere Farbe. Damit lassen sich Tabellen besser lesen:
tr:nth-child(odd) {
background-color: #C6D3F1;
}
Damit bekommt jede Zeile mit einer ungeraden Nummer eine andere Farbe. Ersetzt man (odd) mit (even), erwischt es jede gerade Zeile. (Die Kopfzeile wird hier mitgezählt)
- Lösche aus der Klasse .grau den Boxschatten. Erzeuge eine neue Klasse .schatten, die den Boxschatten wieder enthlät. Der Textkasten, das Bild und die Tabelle erhalten die Klasse schatten. Damit haben diese drei Elemente einen Schatten. (Hinweis: Einem Tag können mehrere Klassen zugewiesen werden. Dazu sind im Klassenattribut die Klassen, getrennt durch ein Leerzeichen, aufzuzählen.<p class="grau schatten">
|