Materialien zum Unterricht
Anlegen der Datei für die Formatierungen
Erzeuge ein neues, leeres Dokument und speichere es als style.css im gleichen Verzeichnis wie die index.htm ab.
Gehe danach in die index.html und trage den Link auf die style.css in den Kopf der Datei ein, also im Abschnitt <head>...</head> des Quelltextes. Damit holt sich die index.html alle Formatierungen aus der style.css.
<link rel="stylesheet" type="text/css" href="style.css" />
Schriftart für die ganze Seite ändern
Der übergeordnete Tag für die Anzeige der ganzen Seite ist der <body>-Tag. Dessen Formatierung legt z.B. die Schriftart für sämtlichen Text auf der Seite fest.
Jeder Internet-Browser (Firefox, Internet Explorer, Opera...) hat für diesen Tag bereits Voreinstellungen, z.B. eine Schriftart mit Serifen. Die liest sich in der Zeitung sehr gut, ist für den Bildschirm aber ungeeignet. Deshalb muss dem Tag eine serifenlose Schriftart zugeordnet werden. Damit wird die Browsereinstellung für diese Eigenschaft überschrieben.
In der style.css muss stehen:

Hinter dem Tag, der verändert werden soll, stehen die neuen Eigenschaften, eingeschlossen von einer geschweiften Klammer.
Es folgt zuerst die Eigenschaft, die geändert werden soll und dann nach einem Doppelpunkt der neue Wert. Jede Formatierung muss mit einem Semikolon abgschlossen werden.
Alle Möglichkeiten der Formatierung findet man bei SELFHTML.
Aufgabe: Ändere die Hintergrundfarbe der Seite in ein sehr helles Gelb und die Schriftfarbe in ein dunkles Blau. Spiele dann mit den Farben rum.
ganz viel Farben
Seitenbreite einstellen
Damit die Seite auf allen Bildschirmen ähnlich aussieht, wird die maximale Breite des Inhaltes erzwungen. Falls der Bildschirm kleiner ist, passt sich die Seite automatisch der Breite an.
Die maximale Breite des Textbereiches soll 65 em breit sein. Die Maßeinheit em entspricht etwa der Breite des Buchstaben M und wird vom Browser selbst berechnet.
Aufgabe: Erzeuge einen neuen Bereich mit der ID "Seite", der die gesamte Seite umfasst.
Dazu ist nach dem <body>-Tag ein Bereich anzugeben:
<div id="seite">Vor dem abschließenden Tag des Body </body> muss der Bereich wieder geschlossen werden:
</div>
In der style.css kann dieser Bereich jetzt formatiert werden. Dazu ist die ID des Bereiches mit einem vorgestellten # anzugeben.

max-width gibt die Breite an und margin:auto; rückt den Bereich in die Mitte des Bildschirms.
Rahmen und Innenabstand
Der Textbereich soll einen Rahmen erhalten. Dazu ergänzt man den Eintrag #seite um
border: 1px solid #009;
Der erste Wert bestimmt die Rahenbreite, der zweite Wert den Rahmentyp und der dritte Wert legt die Farbe fest.
Zur Auflockerung empfielt es sich, zwischen Rahmen und Text einen Innenabstand einzufügen (Auspolsterung). Dazu dient der Eintrag
padding: 1em;
im CSS-Teil von #seite. Zwischen Rahmen und Text wird dann ein Abstand von 1 em eingefügt.


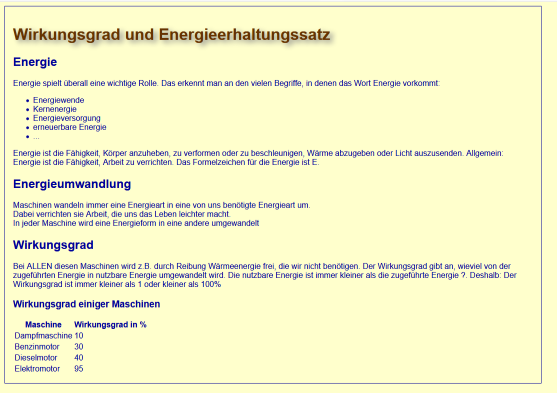
Vorher-Hinterher-Vergleich. Der Textschatten kommt in der nächsten Aufgabe dazu.