Materialien zum Unterricht
Kopfrechnen
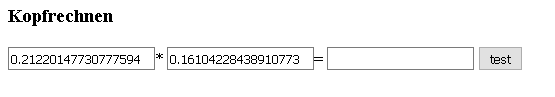
Aufgabe: Es sollen zwei zufällige Zahlen zwischen 1 und 10 angezeigt werden. Der Nutzer gibt in Eingabefeld das vermeintliche Ergebnis ein und lässt es überprüfen.
- Erstelle in einer neuen HTML-Datei drei Input-Felder: zahl1, zahl2 und ergebnis.
- Schreib im Script-Teil eine neue Funktion mit dem Namen aufgabe().
- Die Funktion soll sofort beim Laden der Datei aufgerufen werden:

- In der Funktion wird eine neue Variable mit dem Namen zahl1 erstellt und dieser eine Zufallszahl zugewiesen. Die Funktion zum Erstellen einer Zufallszahl heißt
Math.random() - Die Zufallszahl wird in das Input-Feld zahl1 geschrieben.
- Es wird in der Funktion aufgabe() eine zweite Zufallszahl erstellt und in das zweite Feld eingetragen.

- Die beiden Zufallszahlen liegen immer zwischen 0 und 1, sind also Kommazahlen zwischen 0 und 1, wobei die 1 nicht erreicht wird. Informiere dich im Internet, wie man daraus zwei Zahlen zwischen 0 und 10 machen kann.
Verkleinere die Input-Felder über das Attribut size. - Setze den Focus in das Feld ergebnis.

- Der Button Test soll beim Klicken die Funktion test() aufrufen.
- Die Funktion test() holt die Werte der drei Felder und weist sie drei Variablen zu.
- In einer vierten Variablen wird das Produkt aus den beiden Faktoren abgelegt.
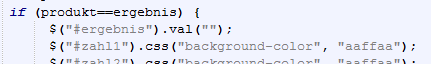
- Wenn das berechnete Produkt mit dem Inhalt des Feldes ergebnis übereinstimmt, also richtig gerechnet wurde, wird
- Das Feld ergebnis gelöscht, indem ein Leerstring hineingeschrieben wird: $("#ergebnis").val("");
- eine neue Aufgabe angezeigt, indem die Funktion aufgabe() wieder aufgerufen wird.
- Fertig.
Weitere Aufgaben
- Es fehlt noch die Reaktion auf ein falsches Ergebnis. Es soll nur das Eingabefeld gelöscht und der Focus dort hineingesetzt werden.
- Das Attribut background-color der beiden Felder zahl1 und zahl2 lässt sich ändern:

Ist das Ergebnis falsch, sollen die beiden Felder einen roten Hintergrund erhalten, ansonsten werden sie grün.
