Materialien zum Unterricht
mehrere Diagramm darstellen
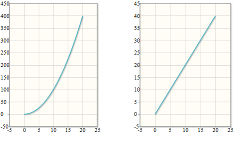
In der Physik ist es üblich, neben dem s-t-Diagramm auch das v-t- und a-t-Diagramm darzustellen. Da in jeder Schleife neben dem Weg auch die Geschwindigkeit berechnet wird, lässt sich daraus ein zweites Diagramm darstellen.
Das bisherige Array werte wird umbenannt in
werte_s
Das bisherige diagramm wird umbenannt in
diagramm_s
Es müssen ALLE Einträge umbenannt werden!
Nach dem Umbenennen darf sich nichts geändert haben.
Es wird ein neues Array erzeugt. Das kann direkt unter dem erstellen des ersten Array erfolgen:
var werte_v = new Array;
In der Schleife wird das zweite Array mit daten gefüllt:
werte_v.push([t,v]);
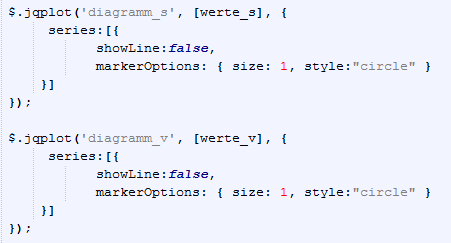
Es wird ein neues Diagrammobjekt erzeugt (siehe Bild)
Ausschnitt aus dem Quelltext mit den Umbenannten Objekten


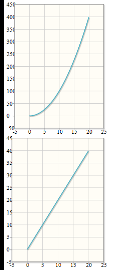
Die beiden Diagramm sind noch untereinander. Besser wäre es, sie nebeneinander anzuordnen. Dazu müssen die Bereiche in einem flex-Container nebeneinander gebracht werden.
Hilfe dazu gibt es in der Übung Anordnen von Objekten - flex oder im Internet z.B. unter dem Suchbegriff display:flex.